Sử dụng css cơ bản - giới thiệu về position
Trang 1 trong tổng số 1 trang
 Sử dụng css cơ bản - giới thiệu về position
Sử dụng css cơ bản - giới thiệu về position
Thuộc Tính Position trong CSS
Trước khi cùng nhau tìm hiểu về thuộc tính này của CSS,tôi xin cảnh báo bạn rằng thật khó có
thể diễn tả được tầm quan trọng của thuộc tính Position trong CSS,nó có thể
được ví như ( có thể là hơi quá) là vai trò của Oxi với cuộc sống của chúng ta vậy.
Học php toàn tập tại đây: https://vietpro.net.vn/hoc-lap-trinh-web-php-co-ban
Trong việc thiết kế một trang web việc xác định một vị trí thành phần trên trang là một điều
chúng ta thường xuyên phải thực hiện,CSS ra đời cũng vì mục đích đó mà thôi,Các
nhà thiết kế web sẽ ráp HTML và sau đó họ sẽ dùng CSS để định vị trí cho mỗi phần tử HTML.
Trước hết các bạn cần biết rằng thuộc tính Position sẽ có bốn giá trị lựa chọn như sau :
Và điều sau đây các bạn cần phải lưu ý là mỗi phần tử HTML luôn bắt buộc phải nhận một giá trị trong 4 giá trị trên.
Như vậy thì nếu các bạn vô tình không đặt thuộc tính position cho nó thì sao nhỉ ? yên tâm đi nếu các bạn không đặt giá trị cho nó thì nó sẽ tự động nhận giá trị mặc định là static
.
Sau đây tôi sẽ hướng dẫn cụ thể tác dụng của từng thuộc tính một:
1.
Static
Với giá trị này các thành phần HTML sẽ được định ở vị trí mặc định,và chú ý là khi đặt
giá trị này thì nghĩa là các giá trị top, left,right và bottom sẽ không còn hiệu lực nữa.
2.
Relative
Khi các bạn đặt giá trị relative cho đối tượng HTML nghĩa là bạn đang định vị trí tương đối cho nó.
Tôi biết có thể một số bạn sẽ chưa hiểu như thế nào là định vị trí tương đối,vậy tôi xin giảng giải thế này,chẳng hạn
như một phần tử X đang đứng ở vị trí mặc định là a nào đó trên trang web ( nói là vị trí mặc định bởi vì nó đang nhận giá trị position mặc định là static).
Và nếu các bạn đặt position cho nó là relative và các giá trị top,left,right và bottom xác
định ( ở đây tôi giả sử là đặt top=50px) thế thì vị trí của X sẽ được tính từ vị trí a,nghĩa
là coi a là gốc tọa độ ,các giá trị top,left,right và bottom sẽ là tọa độ của X trong hệ tọa
độ gốc a đó.
Nói đến đây chắc cũng quá đủ để các bạn có thể hiểu được vấn đề.
3.
Absolute
Khi giá trị của position là absolute nghĩa là phần tử đang được định vị trí một cách tuyệt
đối.Có một điều cần lưu ý đó là khi đã nói đến định vị trí tuyệt đối nghĩa là nó phải có một
đối tượng nào đó để đối chiếu vị trí,thật là nực cười khi chúng ta đưa ra câu lệnh : “ cách
về bên phải một khoảng là 100px” !!!??!!.Rõ ràng lúc đó do không có đối tượng để đối
chiếu nên việc dịch chuyển bên phải 100px là bất khả thi,ít ra cũng phải nói chẳng hạn
như : “ cách về bên phải so với banner một khoảng là 100px”.
Các bạn cần nhớ những dấu tích sau về absolute:
4.
Fixed
khi đặt position giá trị fixed, đối tượng HTML sẽ có vị trí cố định so với màn hình máy tính của bạn ( nhớ nhé so với màn hình máy tính chứ không phải là so với đâu nhé).Nghĩa là khi bạn có kéo thanh trượt đi chăng nữa thì đối tượng vẫn sẽ ở một vị trí cố định trên màn hình.
Tôi sẽ không nói nhiều về Fixed, các bạn hãy thử cài đặt và xem kết quả thế nào sẽ hiểu ngay thôi.
Trên đây chúng ta đã tìm hiểu qua về bốn giá trị của thuộc tính position,cũng xin nói luôn với
các bạn rằng hai giá trị thông dụng nhất là relative và absolute,những nhầm lẫn có thể xảy ra
nhiều nhất với hai giá trị này,vậy cho nên những câu hỏi sau bắt buộc các bạn phải trả lời với
mục đích là kiểm tra xem các bạn đã thực sự hiểu chúng hay chưa.Trong quá trình nghiên cứu
bài tập, nếu có chỗ nào vướng mắc thì xin hãy quay lại xem những lý thuyết cơ bản ở trên,xem kĩ từng dòng, từng chữ bạn nhé.
Bây giờ tôi sẽ cho các bạn đoạn code HTML như sau :
Trang HTML sẽ hiện thị như sau
Sau đây là những câu hỏi mà các bạn cần trả lời:
1)
Nếu như trong img tôi đặt
Position:relative;
Top:50px;
Thì img sẽ nằm ở đâu ?
2)
Nếu như trong #trong tôi thêm :
Position:relative
Trong img là :
Position:absolute;
Top:50px
Thì img sẽ được định vị theo đối tượng nào ?
Vị trí của nó bây giờ sẽ ở đâu ?
Nếu như position của #trong là absolute hay Fixed thì kết quả có thay đổi gì không ?
3)
Nếu như :
Img
Position:absolute;
Top:50px
Và thêm vào #ngoai giá trị
Position:relative;
Img sẽ nhận đối tượng nào để đối chiếu ? vị trí của nó sẽ như thế nào ?
4)
Nếu như :
Img
Position:absolute;
Top:50px
Thêm vào #ngoai giá trị
Position:relative;
Thêm vào #trong giá trị
Position:absolute;
Lúc đó img sẽ nhận đối tượng nào làm đối chiếu , và vị trí của nó sẽ như thế nào ?
5)
Nếu như chúng chỉ thêm vào #body giá trị :
Position:absolute
Img
Position:absolute;
Top:50px
Thì lúc đó img nhận đối tượng nào làm đối tượng đối chiếu ? lúc đó vị trí nó
sẽ như thế
nào ?
6)
Nếu như Img
Position:absolute;
Top:0px;
Thì lúc đó img nhận đối tượng nào làm đối tượng đối chiếu ? lúc đó vị trí của nó sẽ như thế nào?
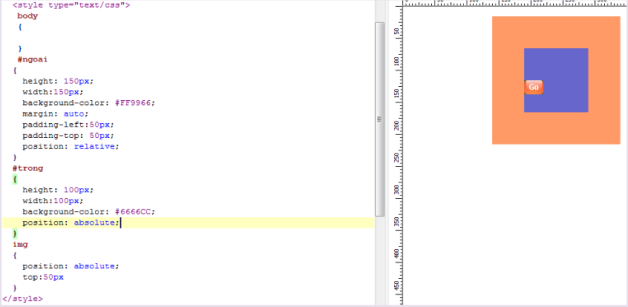
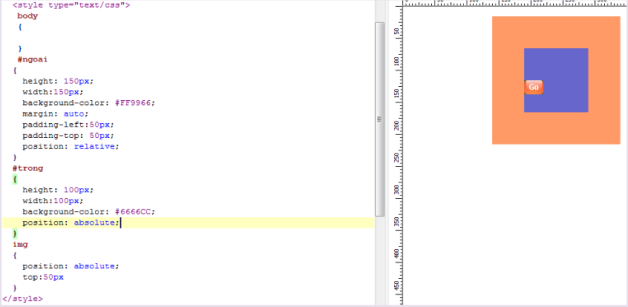
Đáp án của những câu hỏi trên được tôi thực hiện dưới đây, các bạn có thể tham khảo,phía bên trái là đoạn mã CSS, còn bên phải là kết quả hiện thị.
1)
Vị trí mặc định của img là phía trên góc trái của hình vuông màu xanh,vậy cho nên khi position
bằng relative thì nó sẽ lấy vị trí này làm đối chiếu.
Do top=50px cho
nên img sẽ cách vị trí mặc định là 50px.
2)
Đối tượng img sẽ chọn đối tượng cha gần nhất của nó mang một trong ba giá trị ( relative,
absolute hoặc fixed) làm đối tượng đối chiếu.
Vậy cho nên trong trường hợp này img sẽ chọn
( ô vuông màu xanh)
làm đối tượng đối chiếu.và nó sẽ cách đỉnh của hình vuông này một khoảng bằng 50px như hình
dưới.
Việc thay đổi giá trị position của #trong thành Fixed hay relative cũng không ảnh hưởng gì tới vị
trí của img.
Làm quen với bài học cơ bản khác : https://vietpro.net.vn/lap-trinh-android
3)
Cũng giải thích như câu 2 thôi nhưng trong trường hợp này img sẽ chọn đối tượng cha gần thứ 2
( ô vuông màu cam) làm đối tượng đối chiếu.
Đối tượng cha thứ nhất ( ô vuông màu xanh ) tại sao lại ko được img nhận ?? đó là bởi vì nó đã nhận giá trị position mặc định là static.
4)
Lúc này cả #ngoai và #trong đều nhận giá trị position là relative và absolute ,nhưng img chỉ nhận
đối tượng cha gần nhất mà thôi.Vậy nó sẽ lại chọn
ô vuông màu xanh làm đối tượng đối chiếu và
kết quả sẽ như hình dưới.

5)
Lúc này cả #ngoai và #trong đều nhận giá trị mặc định là position:static vậy cho nên img sẽ nhận
làm đối tượng đối chiếu do body là đối tượng cha gần nhất với nó và mang
position:absolute.kết quả hiện thị như hình dưới đây
Tìm hiểu về https://vietpro.net.vn/lap-trinh-jquery tại đây
6)
Lúc này tất cả các đối tượng cha của img đều nhận giá trị mặc định là position:static ( body,
#trong, #ngoai) vậy thì không còn cách nào khác img sẽ nhận đối tượng để đối chiếu.
Đó chính là lí do mà đối tượng img nằm sát ngay trên trình duyệt thế kia ( top = 0px)
Bài học css hôm nay kết thúc tại đây. Chúc các bạn học tập tốt.
Trước khi cùng nhau tìm hiểu về thuộc tính này của CSS,tôi xin cảnh báo bạn rằng thật khó có
thể diễn tả được tầm quan trọng của thuộc tính Position trong CSS,nó có thể
được ví như ( có thể là hơi quá) là vai trò của Oxi với cuộc sống của chúng ta vậy.
Học php toàn tập tại đây: https://vietpro.net.vn/hoc-lap-trinh-web-php-co-ban
Trong việc thiết kế một trang web việc xác định một vị trí thành phần trên trang là một điều
chúng ta thường xuyên phải thực hiện,CSS ra đời cũng vì mục đích đó mà thôi,Các
nhà thiết kế web sẽ ráp HTML và sau đó họ sẽ dùng CSS để định vị trí cho mỗi phần tử HTML.
Trước hết các bạn cần biết rằng thuộc tính Position sẽ có bốn giá trị lựa chọn như sau :
- static
- relative
- absolute
- fixed
Và điều sau đây các bạn cần phải lưu ý là mỗi phần tử HTML luôn bắt buộc phải nhận một giá trị trong 4 giá trị trên.
Như vậy thì nếu các bạn vô tình không đặt thuộc tính position cho nó thì sao nhỉ ? yên tâm đi nếu các bạn không đặt giá trị cho nó thì nó sẽ tự động nhận giá trị mặc định là static
.
Sau đây tôi sẽ hướng dẫn cụ thể tác dụng của từng thuộc tính một:
1.
Static
Với giá trị này các thành phần HTML sẽ được định ở vị trí mặc định,và chú ý là khi đặt
giá trị này thì nghĩa là các giá trị top, left,right và bottom sẽ không còn hiệu lực nữa.
2.
Relative
Khi các bạn đặt giá trị relative cho đối tượng HTML nghĩa là bạn đang định vị trí tương đối cho nó.
Tôi biết có thể một số bạn sẽ chưa hiểu như thế nào là định vị trí tương đối,vậy tôi xin giảng giải thế này,chẳng hạn
như một phần tử X đang đứng ở vị trí mặc định là a nào đó trên trang web ( nói là vị trí mặc định bởi vì nó đang nhận giá trị position mặc định là static).
Và nếu các bạn đặt position cho nó là relative và các giá trị top,left,right và bottom xác
định ( ở đây tôi giả sử là đặt top=50px) thế thì vị trí của X sẽ được tính từ vị trí a,nghĩa
là coi a là gốc tọa độ ,các giá trị top,left,right và bottom sẽ là tọa độ của X trong hệ tọa
độ gốc a đó.
Nói đến đây chắc cũng quá đủ để các bạn có thể hiểu được vấn đề.
3.
Absolute
Khi giá trị của position là absolute nghĩa là phần tử đang được định vị trí một cách tuyệt
đối.Có một điều cần lưu ý đó là khi đã nói đến định vị trí tuyệt đối nghĩa là nó phải có một
đối tượng nào đó để đối chiếu vị trí,thật là nực cười khi chúng ta đưa ra câu lệnh : “ cách
về bên phải một khoảng là 100px” !!!??!!.Rõ ràng lúc đó do không có đối tượng để đối
chiếu nên việc dịch chuyển bên phải 100px là bất khả thi,ít ra cũng phải nói chẳng hạn
như : “ cách về bên phải so với banner một khoảng là 100px”.
Các bạn cần nhớ những dấu tích sau về absolute:
- Absolute sẽ căn cứ vào một đối tượng nào đó để định vị trí
- Top,right,left và bottom sẽ phát huy tác dụng với absolute
- Đối tượng chọn làm đối chiếu sẽ là đối tượng cha gần nhất của nó mà được cài đặt position là một trong 3 giá trị relative, absolute hoặc fixed ( nhớ là chỉ 3 giá trị này thôi nhé).
- Nếu không tìm được đối tượng cha nào như thế nó sẽ chọn đối tượng đối chiếu là
4.
Fixed
khi đặt position giá trị fixed, đối tượng HTML sẽ có vị trí cố định so với màn hình máy tính của bạn ( nhớ nhé so với màn hình máy tính chứ không phải là so với đâu nhé).Nghĩa là khi bạn có kéo thanh trượt đi chăng nữa thì đối tượng vẫn sẽ ở một vị trí cố định trên màn hình.
Tôi sẽ không nói nhiều về Fixed, các bạn hãy thử cài đặt và xem kết quả thế nào sẽ hiểu ngay thôi.
Trên đây chúng ta đã tìm hiểu qua về bốn giá trị của thuộc tính position,cũng xin nói luôn với
các bạn rằng hai giá trị thông dụng nhất là relative và absolute,những nhầm lẫn có thể xảy ra
nhiều nhất với hai giá trị này,vậy cho nên những câu hỏi sau bắt buộc các bạn phải trả lời với
mục đích là kiểm tra xem các bạn đã thực sự hiểu chúng hay chưa.Trong quá trình nghiên cứu
bài tập, nếu có chỗ nào vướng mắc thì xin hãy quay lại xem những lý thuyết cơ bản ở trên,xem kĩ từng dòng, từng chữ bạn nhé.
Bây giờ tôi sẽ cho các bạn đoạn code HTML như sau :
Trang HTML sẽ hiện thị như sau
Sau đây là những câu hỏi mà các bạn cần trả lời:
1)
Nếu như trong img tôi đặt
Position:relative;
Top:50px;
Thì img sẽ nằm ở đâu ?
2)
Nếu như trong #trong tôi thêm :
Position:relative
Trong img là :
Position:absolute;
Top:50px
Thì img sẽ được định vị theo đối tượng nào ?
Vị trí của nó bây giờ sẽ ở đâu ?
Nếu như position của #trong là absolute hay Fixed thì kết quả có thay đổi gì không ?
3)
Nếu như :
Img
Position:absolute;
Top:50px
Và thêm vào #ngoai giá trị
Position:relative;
Img sẽ nhận đối tượng nào để đối chiếu ? vị trí của nó sẽ như thế nào ?
4)
Nếu như :
Img
Position:absolute;
Top:50px
Thêm vào #ngoai giá trị
Position:relative;
Thêm vào #trong giá trị
Position:absolute;
Lúc đó img sẽ nhận đối tượng nào làm đối chiếu , và vị trí của nó sẽ như thế nào ?
5)
Nếu như chúng chỉ thêm vào #body giá trị :
Position:absolute
Img
Position:absolute;
Top:50px
Thì lúc đó img nhận đối tượng nào làm đối tượng đối chiếu ? lúc đó vị trí nó
sẽ như thế
nào ?
6)
Nếu như Img
Position:absolute;
Top:0px;
Thì lúc đó img nhận đối tượng nào làm đối tượng đối chiếu ? lúc đó vị trí của nó sẽ như thế nào?
Đáp án của những câu hỏi trên được tôi thực hiện dưới đây, các bạn có thể tham khảo,phía bên trái là đoạn mã CSS, còn bên phải là kết quả hiện thị.
1)
Vị trí mặc định của img là phía trên góc trái của hình vuông màu xanh,vậy cho nên khi position
bằng relative thì nó sẽ lấy vị trí này làm đối chiếu.
Do top=50px cho
nên img sẽ cách vị trí mặc định là 50px.
2)
Đối tượng img sẽ chọn đối tượng cha gần nhất của nó mang một trong ba giá trị ( relative,
absolute hoặc fixed) làm đối tượng đối chiếu.
Vậy cho nên trong trường hợp này img sẽ chọn
( ô vuông màu xanh)
làm đối tượng đối chiếu.và nó sẽ cách đỉnh của hình vuông này một khoảng bằng 50px như hình
dưới.
Việc thay đổi giá trị position của #trong thành Fixed hay relative cũng không ảnh hưởng gì tới vị
trí của img.
Làm quen với bài học cơ bản khác : https://vietpro.net.vn/lap-trinh-android
3)
Cũng giải thích như câu 2 thôi nhưng trong trường hợp này img sẽ chọn đối tượng cha gần thứ 2
( ô vuông màu cam) làm đối tượng đối chiếu.
Đối tượng cha thứ nhất ( ô vuông màu xanh ) tại sao lại ko được img nhận ?? đó là bởi vì nó đã nhận giá trị position mặc định là static.
4)
Lúc này cả #ngoai và #trong đều nhận giá trị position là relative và absolute ,nhưng img chỉ nhận
đối tượng cha gần nhất mà thôi.Vậy nó sẽ lại chọn
ô vuông màu xanh làm đối tượng đối chiếu và
kết quả sẽ như hình dưới.

5)
Lúc này cả #ngoai và #trong đều nhận giá trị mặc định là position:static vậy cho nên img sẽ nhận
làm đối tượng đối chiếu do body là đối tượng cha gần nhất với nó và mang
position:absolute.kết quả hiện thị như hình dưới đây
Tìm hiểu về https://vietpro.net.vn/lap-trinh-jquery tại đây
6)
Lúc này tất cả các đối tượng cha của img đều nhận giá trị mặc định là position:static ( body,
#trong, #ngoai) vậy thì không còn cách nào khác img sẽ nhận đối tượng để đối chiếu.
Đó chính là lí do mà đối tượng img nằm sát ngay trên trình duyệt thế kia ( top = 0px)
Bài học css hôm nay kết thúc tại đây. Chúc các bạn học tập tốt.
t11nguyen- Binh Nhất

- Tổng số bài gửi : 36
Tuổi : 35
Đăng ký ngày : 22/04/2017
Danh tiếng : 0
 Similar topics
Similar topics» Giới thiệu các hàm hay dùng trên php cơ bản
» Giới thiệu cân sàn điện tử ứng dụng trong công việc
» Giới thiệu nghề sửa chữa điện thoại di động, cơ hội phát triển cho giới trẻ.
» Giới thiệu dự án khu dân cư An Phú Tây
» Sàn cao su và vài nét giới thiệu về cao su
» Giới thiệu cân sàn điện tử ứng dụng trong công việc
» Giới thiệu nghề sửa chữa điện thoại di động, cơ hội phát triển cho giới trẻ.
» Giới thiệu dự án khu dân cư An Phú Tây
» Sàn cao su và vài nét giới thiệu về cao su
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết